
Direkt in das Deutsche übersetzt heißt wireframe so viel wie Drahtgitter. Es bildet den groben Bauplan des Front-Ends einer Website, App oder auch Software. Dabei werden die Elemente angeordnet und positioniert sowie der Navigationsweg der künftigen Nutzer skizziert. Eine konkrete visuelle Ausgestaltung mit Schriftarten, Schriftgraden, Farbe und Formen spielt hierbei noch keine Rolle. Die Erstellung eines Wireframes ist reine Konzeptionsarbeit und konzentriert sich auf die Inhalte. Sie helfen bei der Visualisierung von Ideen. Diese Darstellung der Struktur der Benutzeroberfläche ist dabei statisch und nicht responsiv. Es dient zudem dem Entwickler als Orientierungshilfe beim Umsetzen des Projektes.
Folgende Fragen gilt es bei der Erstellung klären: Welche Inhalte sollen zu sehen sein? Wo und in welcher Reihenfolge sollen diese angeordnet werden? Welche Interaktionsmöglichkeiten sollen die Nutzer bekommen?
Bei der Erstellung von Wireframes wird meist vom Groben ins Detail gedacht. Zunächst wird geklärt, welche in welche Bereiche die Anwendung unterteilt werden soll (Header, Informationen, Blogbeiträge usw.). Danach wird definiert, welche Elemente wo auf der Benutzeroberfläche zu sehen sein werden und so die zuvor beschriebenen Bereiche grob mit Buttons, Grafiken, Textbereichen und Weiterem bestückt. Dabei werden Prioritäten definiert und die Elemente über ihre Positionierung und Größe in Beziehung zueinander gesetzt. So liegt der Fokus auf der Nutzerführung und Nutzerfreundlichkeit der Oberfläche.
Die getroffenen Entscheidungen sind jedoch mit dem Wireframe nicht in Stein gemeißelt. Optimierungen und Anpassungen sind natürlich immer noch möglich.
Was hat man am Ende in der Hand?

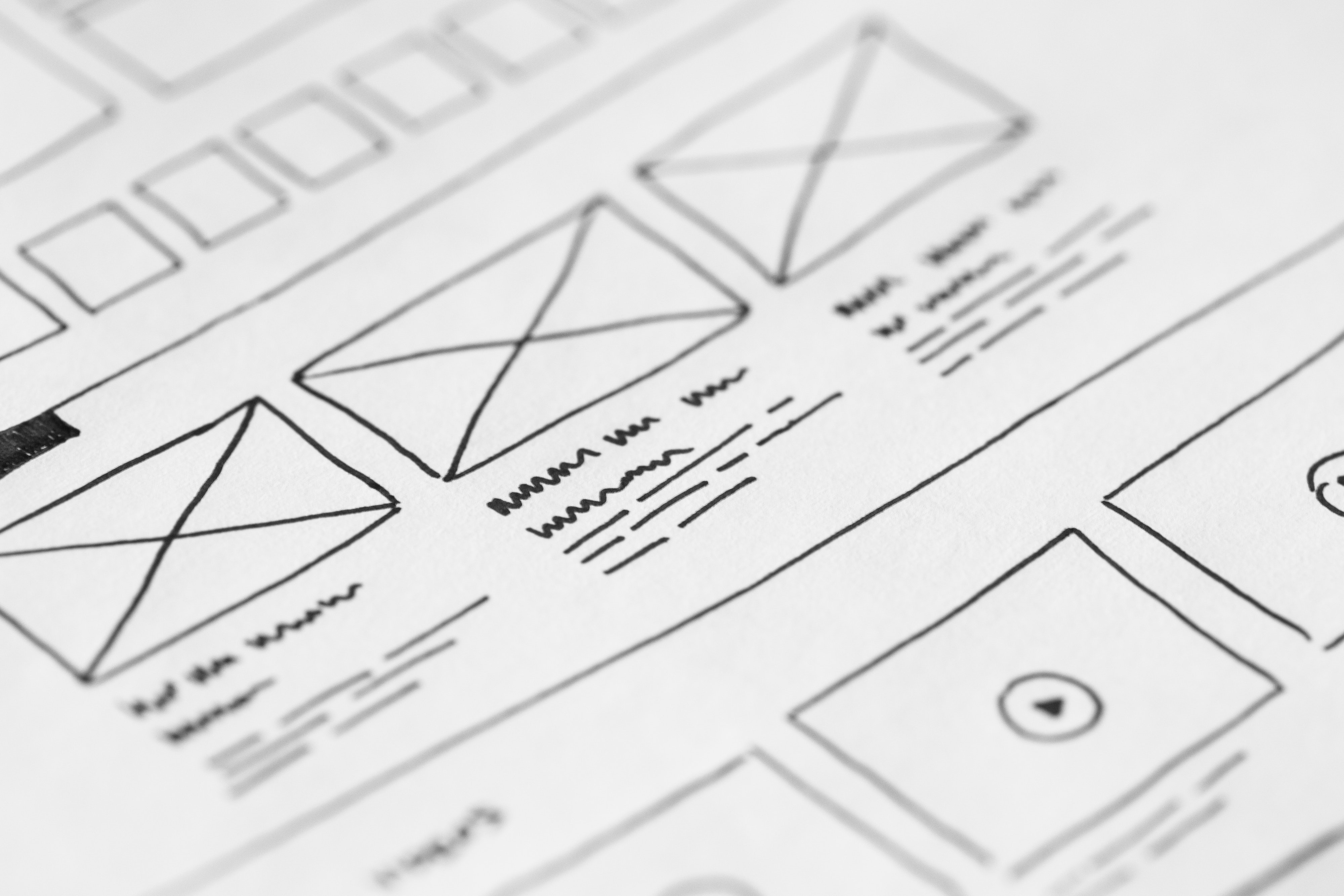
Früher wurden Wireframes per Hand auf Papier gezeichnet. Inzwischen gibt es jedoch viel und auch gute Software sowie Web-Anwendungen, die die Arbeit durch vorgefertigte Elemente erleichtern. Zudem erlaubt die digitale Variante einfaches Ändern und Teilen der Wireframes. Zu den Bekanntesten Anwendungen gehören:
- mockflow
- figma
- Adobe XD
- Sketch
- Axure
Abgrenzungen
Mit den Meisten Anwendungen , kann man auch gleich im Anschluss die weiterführenden Mock-Ups sowie den Prototypen bauen. Doch was sind das überhaupt?
Mock-Up:
Ein Mock-Up erweitert das Wireframe im nächsten Schritt um Designelemente. Hier werden unter anderem Farben, Formen und Schriften definiert. Dafür eignen sich auch sogenannte Moodboards – eine Sammlung von Schriften, Farben und Formen, mit welchen dann das Mock-Up befüllt wird
Prototyp:
Mit dem Prototyp - oder auch Clickdummy – wird der Entwurf responsiv. Effekte werden sichtbar und Buttons klickbar. Oft werden User-Testings mit dem Prototyp durchgeführt. Hierbei zeigt sich, ob die Nutzerwege logisch und damit intuitiv sind.
Fazit
“Design is not just what it looks like and how it feels. Design is how it works.” ~ Steve Jobs
Die Ansicht kann zunächst befremdlich wirken und es kann schwerfallen, sich die Seite ohne Farbe und nur als Grundgerüst vorzustellen. Dennoch ist es, gerade bei großen Projekten, ein guter erster Schritt. Wireframes unterstützen bei der Kommunikation und Visualisierung von Ideen. Besonders wenn mehrere Personen an einem Design-Projekt arbeiten ist es oft schwer, alle in ein Boot zu holen. Dabei helfen Wireframes eine konkrete gemeinsame Vorstellung der Struktur zu erstellen, sodass alle Beteiligten auf einem gemeinsamen Stand sind und Missverständnisse vermieden werden. Auch können so schnell und ohne viel Aufwand mehrere verschiedene Layouts erstellt werden.
Im Mittelpunkt stehen bei Wireframes die Nutzerfreundlichkeit und Intuitivität der Benutzeroberfläche, sodass sich die Nutzer gezielt auf der Oberfläche Bewegen können und so möglichst schnell an ihr Ziel kommen.
Quellen
https://www.oxfordlearnersdictionaries.com/definition/english/wireframe
https://t2informatik.de/wissen-kompakt/wireframing/
https://www.webdesign-journal.de/wireframes-im-webdesign-die-anleitung/
Bildquellen
Titelbild-Icon: https://www.flaticon.com/free-icons/wireframe - erstellt von smashingstocks
Foto: https://www.pexels.com/de-de/foto/weisses-druckerpapier-196645/