Als eine der drei Säulen des modernen Webdesigns ist CSS aus dem Arbeitsfeld der Webentwickler nicht mehr weg zu denken. 1994 stellte der norwegischen Informatiker Håkon Wium Lie im Artikel „Cascading HTML style sheets – a proposal“ seine Ideen zu CSS erstmals vor. Damals arbeitete Wium Lie noch mit dem Web-Schöpfer Tim Berners-Lee zusammen. Zur gleichen Zeit arbeitete der Niederländer Gijsbert Bos an eigenen Stilvorlagen, die in einem eigens dafür entwickelten Programm namens Argo laufen sollten. Im Ziel und der Idee vereint starteten Bert Bos und Håkon Wium Lie die Zusammenarbeit und entwickelten CSS gemeinsam.
Cascading Style Sheet – zu Deutsch „hintereinandergeschaltete Formatvorlagen“ - ist eine Format-Sprache unter deren Anwendung die Inhalte von Auszeichnungssprachen wie HTML und XML in ihrer Gestaltung verändert werden können. Der Hintergedanke ist auch hier wieder die Übersichtlichkeit - eine klare Trennung von Inhalt und Design.
Möglichkeiten zur Einbindung
- Inline über das style-Attribut direkt im Element
- Gesammelt im head über den style-Tag
- Extern über eine (oder mehrere) separate CSS-Datei(en) – Einbindung im head der HTML Datei über den link-Tag. Diese Art der Einbindung wird heute als Best-Practice angesehen. Hierbei werden zwar weitere Requests erzeugt, doch die CSS-Dateien werden meist gecached, sodass die Auswirkungen auf die Seitenladezeit verschwindend gering sind.
Syntax
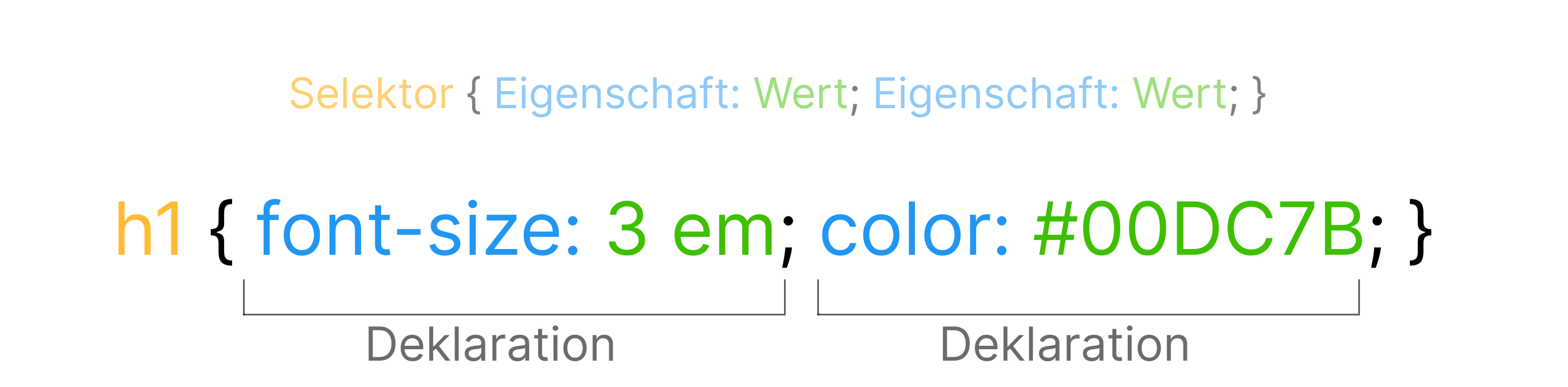
In CSS werden die Formatierungs-Regeln in sogenannten Regelsätzen niedergeschrieben. Diese bestehen aus einem oder mehreren Selektoren sowie Deklarationen bestehend aus Eigenschaften und zugewiesenen Werten.
Regeln:
- Die Deklarationen müssen immer innerhalb geschwungener Klammern stehen
- Sie werden durch ein Semikolon getrennt aufgelistet
- Eigenschaften und ihre zugewiesenen Werte werden durch einen Doppelpunkt getrennt

Selektoren
Mittels Selektoren kann in CSS auf HTML Elemente zugegriffen werden. Folgend eine Liste mit ein paar der gängigsten:
| Selektor | Angesprochene Elemente |
|---|---|
| * | Universalselektor – spricht alle Elemente an |
| .klassenname | Klassenselektor – spricht alle Elemente einer Klasse an |
| #id | ID-Selektor – spricht das Element mit dieser bestimmten ID an |
| [attributname] | Attributselektor – spricht alle Elemente an, die das genannte Attribut enthalten. Dieser Selektor kann durch Attributwert und Teilübereinstimmungen weiter spezifiziert werden. |
| Elementname | Elementselektor – spricht beispielsweise alle p-Elemente an |
Es können mehrere Selektoren durch ein Komma und Leerzeichen getrennt angegeben werden. Soll jedoch ein Element über mehrere Selektoren angesprochen werden, dürfen diese nicht durch ein Komma getrennt werden. Weiterhin gibt es Kombinatoren, mit Hilfe derer die Selektoren miteinander verknüpft werden können sowie Pseudoelemente und -klassen.
Wertigkeiten
Da CSS-Dateien vom Anfang bis Ende gelesen werden, gilt bei doppelten Wertzuweisungen immer der zuletzt gültige bzw. der Regelsatz mit der höchsten Wertigkeit. Die Selektoren haben verschiedene Wertigkeiten:
| Selektortyp | Wertigkeit |
|---|---|
| HTML-Elemente | 1 |
| Klassen & Pseudo-Klassen/Elemente | 10 |
| ID | 100 |
| style-Attribut | 1000 |
| !important | 10000 |
!important steht am Ende einer Deklaration noch vor dem Semikolon – die 10.000 wird auf die Wertigkeiten der Selektoren hinzugerechnet, so ist ein !important einer ID höherwertig als das einer Klasse. Wird diese Regelung angewandt, hat jedoch nur diese eine Deklaration eine höhere Wertigkeit, alle anderen beziehen sich weiterhin nur auf die Selektoren.
Bei verschachtelten Selektoren werden die Werte addiert, sind sie allerdings durch ein Komma getrennt, werden sie einzeln betrachtet.
Zusammenfassung
Mit der Entwicklung von CSS ergaben sich völlig neue Gestaltungsmöglichkeiten. Durch die Trennung von Gestaltung und Inhalt bleiben auch die HTML Dateien kleiner und übersichtlicher. Auch die Einarbeitung nachträglicher Änderungen ist somit leichter. Durch die Einführung der media queries ist es zudem einfach möglich ein HTML Dokument für verschiedene Bildschirmgrößen zu optimieren.
Wer sich tiefgründiger über CSS belesen möchte, kann dies hier tun: https://wiki.selfhtml.org/wiki/CSS/Tutorials/Einstieg/Syntax
Quellen:
https://de.wikibooks.org/wiki/Websiteentwicklung:_CSS:_Geschichte
https://wiki.selfhtml.org/wiki/CSS/Tutorials/Einstieg/Syntax
https://www.little-boxes.de/lb1/6.5-spezifitaet-punktesystem-fuer-selektoren.html
https://kulturbanause.de/blog/css-spezifitat/
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics


