Es gibt zahlreiche Bildschirmgrößen und -formate. Vom Smartphone über das Tablet bis hin zum Laptop - auf all diesen Endgeräten sollen Websites und Web-Anwendungen gleichermaßen bedienbar sein. Doch wie funktioniert das? Die zunächst simpel klingende Antwort: Responsive Webdesign – doch es steckt viel dahinter.
Definition
Der Begriff kam erstmals im Jahr 2010 auf, als der Webentwickler Ethan Marcotte den Artikel Responsive Web Design im Web-Magazin A List Apart veröffentlichte. Marcotte setzte den Grundstein für eine heute umso wichtigere Funktion. Er gab Entwicklern ein Werkzeug an die Hand, das es möglich macht das Layout automatisch dem Endgerät anzupassen.
Kurz gesagt: Das Layout einer Website wird mit Hilfe von HTML und CSS Media-Queries der jeweiligen Größe des Ausgabemediums angepasst, um, geräteunabhängig, die volle Funktionsfähigkeit zu gewährleisten.
Marcotte und die Entwickler damals haben früh erkannt, wohin der Trend geht: Heute nutzen 82 Prozent der Internetnutzer auch mobile Inhalte. Dies macht die Notwendigkeit von responsive Webdesign deutlich. Aber wie funktioniert das?
Funktionsweise
Breakpoints
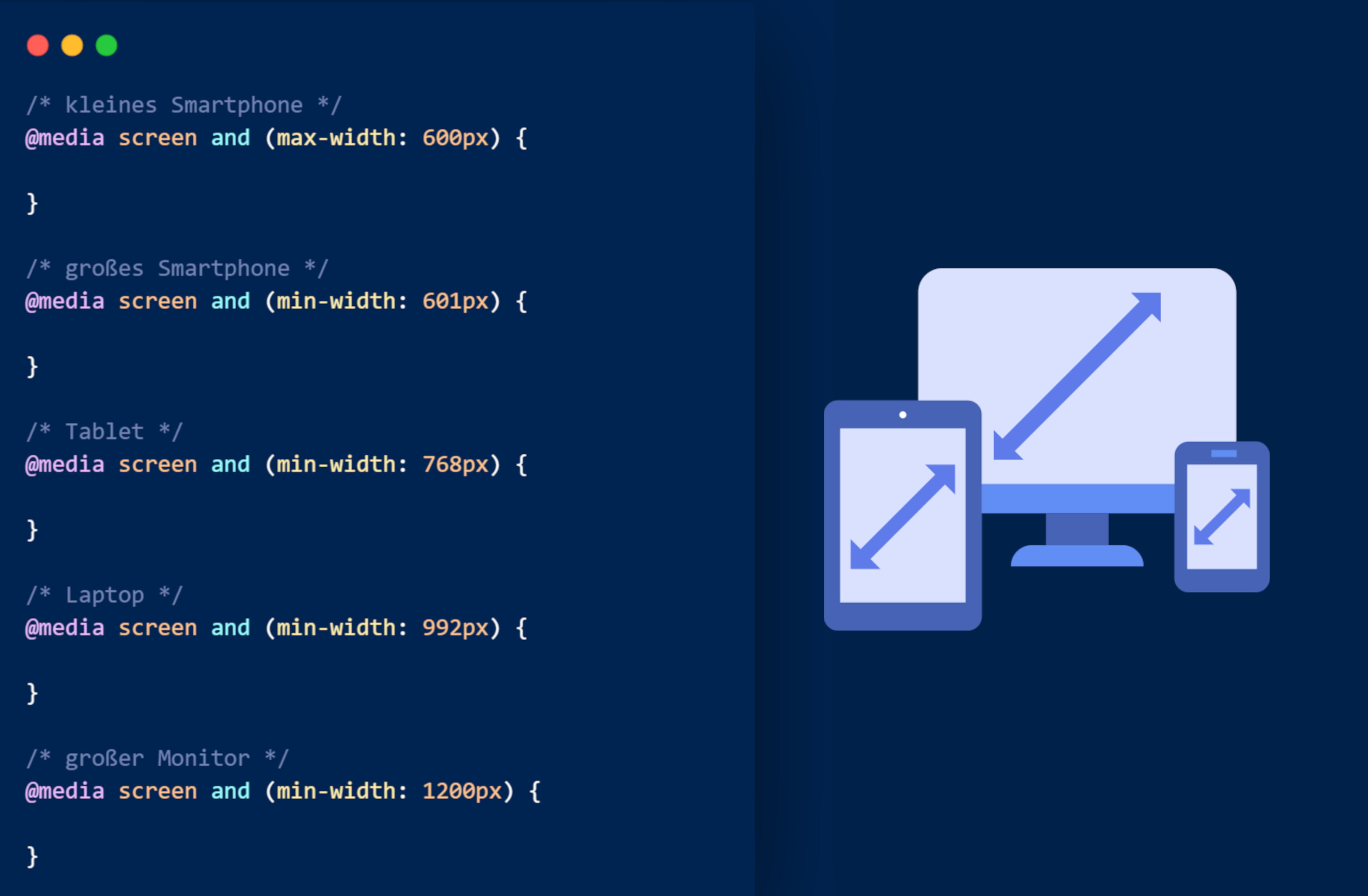
Vor der Entwicklung der Media-Queries wurde meist ein einfaches Spalten-Layout für die Mobiloptimierung verwendet. Dieses hat jedoch die Inhalte lediglich größer und kleiner skaliert. Über CSS Media-Queries werden sogenannte Breakpoints definiert. Diese brechen das Layout ab einer bestimmten Breite. Übliche Breakpoints sind die Folgenden:
| Breakpoint | Breite |
|---|---|
| kleine Smartphones | bis 600px |
| große Smartphones | bis 767px |
| Tablets | bis 991px |
| Laptops | bis 1200px |
| größere Monitore | ab 1201px |

Wireframes
Eine Empfehlung aber kein muss: Wireframes. Sie helfen der Vorstellungskraft auf die Sprünge und unterstützen beim planen der Layouts. So werden für die jeweiligen Breakpoints Wireframes mit eigenem angepasstem Layout erstellt. Das Wichtigste hierbei: der Inhalt. An ihm wird beim Responsive Webdesign alles ausgerichtet.
Relative Größen & CSS Flexbox Layout
Um die benötigte Flexibilität, das Hauptmerkmal von Responsive Webdesign, zu ermöglichen, ist die Verwendung relativer Größen unerlässlich. Die Hilfseinheit für Verhältnisgrößen kommt hier oft zum Einsatz: das Prozent.
Früher wurden die Elemente mit Hilfe des float Attributs am Screen ausgerichtet. Für eine durchweg saubere und genaue Umsetzung gehört es heute jedoch zur gängigen Praxis das CSS Flexbox Layout mit seinen Attributen zu verwenden.
Bildgrößen
Bilder bedeuten oft große Datenmengen. Es gilt die einfache Formel – Je größer ein Bild desto größer die Datenmenge, die geladen werden muss. Am großen Monitor machen große Bilder Sinn, doch wenn das Bild mit der gleichen Größe in der deutlich kleineren mobilen Ansicht geladen werden muss, drosselt dies die Performance der Seite. Um zu vermeiden, dass jeder Nutzer die volle Bildgröße laden muss, werden auch die Bilder anpassungsfähig gemacht. Hierfür wird das HTML Attribut srcset verwendet und für jeden Breakpoint passende Bildgrößen definiert.

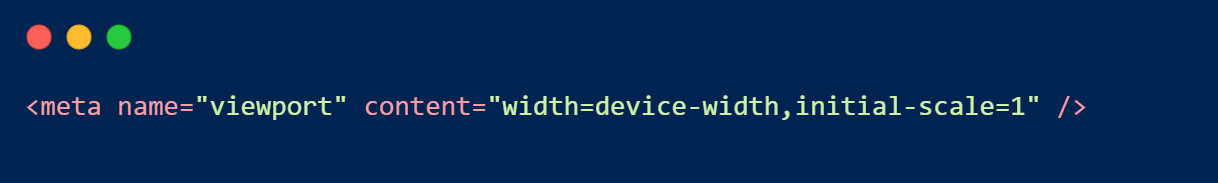
Viewport Meta-Tag

Dieser Meta-Tag wird in den head implementiert und dient der vollen Ausnutzung des Anzeigeraumes auf dem Endgerät. Der viewport-tag mit dem content Attribut stellt sicher, dass nicht die voreingestellte Breitenangabe der mobilen Browser die Breakpoints beeinflusst, sondern die wirkliche Breite des Geräts und so die gewünschten Anzeigeeinstellungen zum Tragen kommen. Der Tag wurde, als die Mobiloptimierung noch in den Kinderschuhen stand, von Apple eingeführt, um Desktopseiten auch auf dem Iphone zugänglich zu machen.
Adaptive vs. Responsive Webdesign
Wer sich in die Thematik Responsive Webdesign einarbeitet, stößt schnell auf seinen älteren Bruder – dem Adaptive Webdesign. Beides sind Konzepte zur Mobiloptimierung von Webseiten, der Unterschied liegt im Arbeitsaufwand. Während Adaptive Design das Layout für jeden Breakpoint einzeln optimiert, wird beim Responsive Design ein Script für jede Größe neu gerendert und passt sich der Bildschirmgröße an. Festzuhalten ist: Adaptive Webdesign ist eine alte Herangehensweise, aus einer Zeit, in der es noch keine Flexboxen gab.
Websiten können jedoch auch heute noch eine Mischung aus beiden Herangehensweisen beinhalten. So reagiert die Struktur der Seite beispielsweise responsiv, doch einzelne Inhalte und Elemente sind, zum Wohle der Ladezeit, adaptiv eingebunden. Ein Beispiel ist das Anzeigen eines einfachen Bildes statt einer Animation oder eines Videos in der mobilen Version einer Seite.
Zum Prüfen der Ansichten auf einzelnen Geräten gibt es inzwischen zahlreiche Tools, darunter der Browser Sizzy sowie die Responsive-Prüfung von Website Planet.
Quellen
http://alistapart.com/article/responsive-web-design/
https://de.statista.com/statistik/daten/studie/13077/umfrage/internetnutzung-in-deutschland
https://www.w3schools.com/css/css_rwd_intro.asp
https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Responsive_Design
Bildquellen
Reaktionsfähige Seite Icon: https://www.flaticon.com/de/kostenlose-icons/reaktionsfahige-seite - erstellt von piksart
HTML Icon: https://www.flaticon.com/de/kostenlose-icons/html - erstellt von justicon
Wireframe Icon: https://www.flaticon.com/de/kostenlose-icons/drahtmodell - erstellt von Pixel perfect
Smart Grid Icon: https://www.flaticon.com/de/kostenlose-icons/smart-grid - erstellt von Muhammad_Usman