Nachdem Figma 2011 als „Hirngespinst“ von den Studenten Dylan Field und Evan Wallace begann, entwickelte sich das Tool zum Marktführer für UI/UX Design und Prototyping Software. Nicht zuletzt auch durch die Vision Design kollaborativ, erschwinglich und überall zugänglich zu machen.
Was sind Komponenten?
Seit der Veröffentlichung 2015 ist Figma in seinen Funktionen stetig gewachsen und bietet unzählige Möglichkeiten. Ein zentraler Bestandteil bei der Arbeit mit dem Designtool bilden seit langem Komponenten. Dies sind Elemente, die immer wieder verwendet werden können, auch datei- und projektübergreifend.
Unterschieden werden hierbei die Hauptkomponente und Instanzen eben dieser. Die Hauptkomponente ist sozusagen der Ursprung und gibt das Design vor. Die Instanzen sind mit der Hauptkomponente verknüpft, sodass Änderungen an dieser Hauptkomponente sich auch auf alle verwendeten Instanzen auswirken.
An sich kann jedes Element und jede Gruppe über das kleine Diamanten-Icon oben mittig in der Kopfleiste zu einer Komponente umgewandelt werden. Sie erleichtern die Arbeit vor allem bei wiederkehrenden Elementen und in Sachen Prototyping.
Varianten und Values
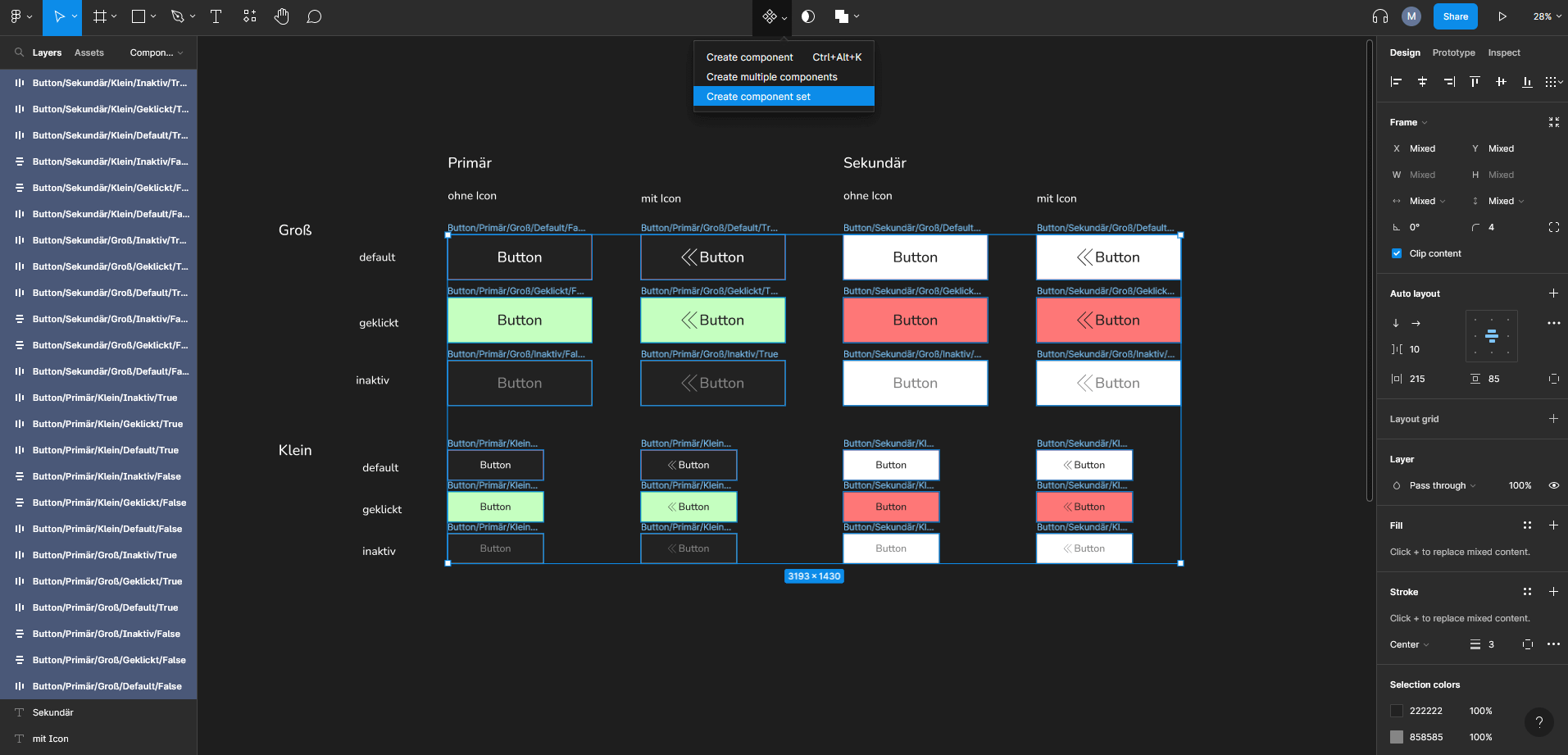
Komponenten können aus mehreren Varianten und ihren unterschiedlichen Values (Eigenschaften) bestehen. So kann ein Button, der in unterschiedlichen Anwendungsfällen anders aussehen soll, in einer Komponente definiert werden. In einem Beispiel unterscheiden sich die Button-Varianten nach Größe, Status, Typ und dem Vorhandensein eines Icons. Zunächst werden alle Frames separat erstellt und nach Wunsch gestaltet.
TIPP: An dieser Stelle kann die Erstellung der Komponente mit den unterschiedlichen Varianten und ihren Eigenschaften bereits vorbereitet werden. Mit der Benennung der einzelnen Frames nach folgendem Schema, werden beim umwandeln in eine Komponente bereits die Varianten (auch Properties genannt) mit ihren Eigenschaften erstellt und gleich richtig zugewiesen:
Komponenten Name/Eigenschaft 1/Eigenschaft 2/Eigenschaft 3/Eigenschaft n
in unserem Besipiel
Button/Primär/Groß/Default/False
Der Text vor dem ersten Slash wird hier immer als Komponenten-Name verwendet, solange dieser bei jedem Frame gleich ist. Unterscheidet sich die Bezeichnung, wird daraus ebenfalls eine Variante erstellt. Ist alles fertig, werden alle zur Komponente gehörigen Frames ausgewählt und oben in der Kopfleiste zu einem Komponenten-Set zusammengefasst.

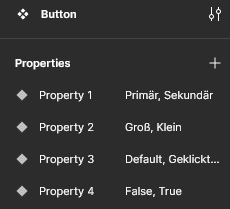
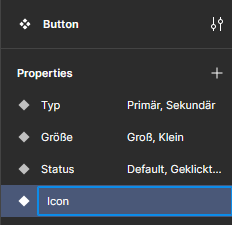
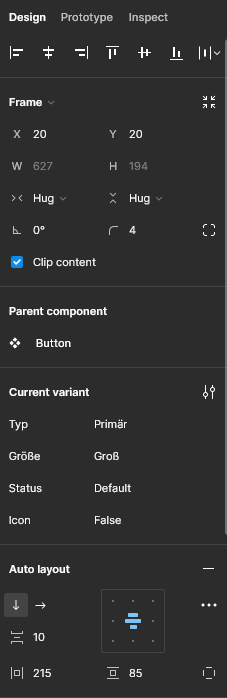
Ist die Komponente erstellt sieht es in der rechten Spalte zunächst so aus – die Varianten haben noch keine Namen. Mit Doppelklick auf die entsprechenden Properties kann der richtige Name jedoch einfach eingetragen werden. Diese dienen zur späteren Orientierung und Übersichtlichkeit.


Und fertig ist ein variabel einsetzbarer Button.
Die Verwendung von Komponenten
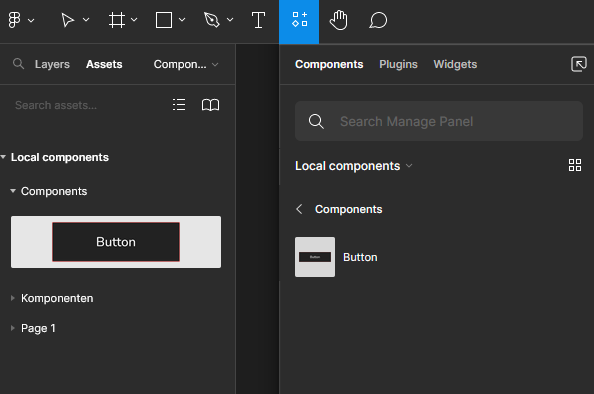
Doch wie wird dieser Button nun im Designentwuf verwendet? Um eine Instanz der Komponente in das Konzept einzufügen gibt es zwei Wege:
-
in der linken Spalte unter dem Reiter „Assets“ - hier per Drag & Drop an den gewünschten Ort ziehen
-
in der Kopfleiste unter „Ressources“ (das Icon mit den 4 Formen) – hier kann einfach geklickt werden

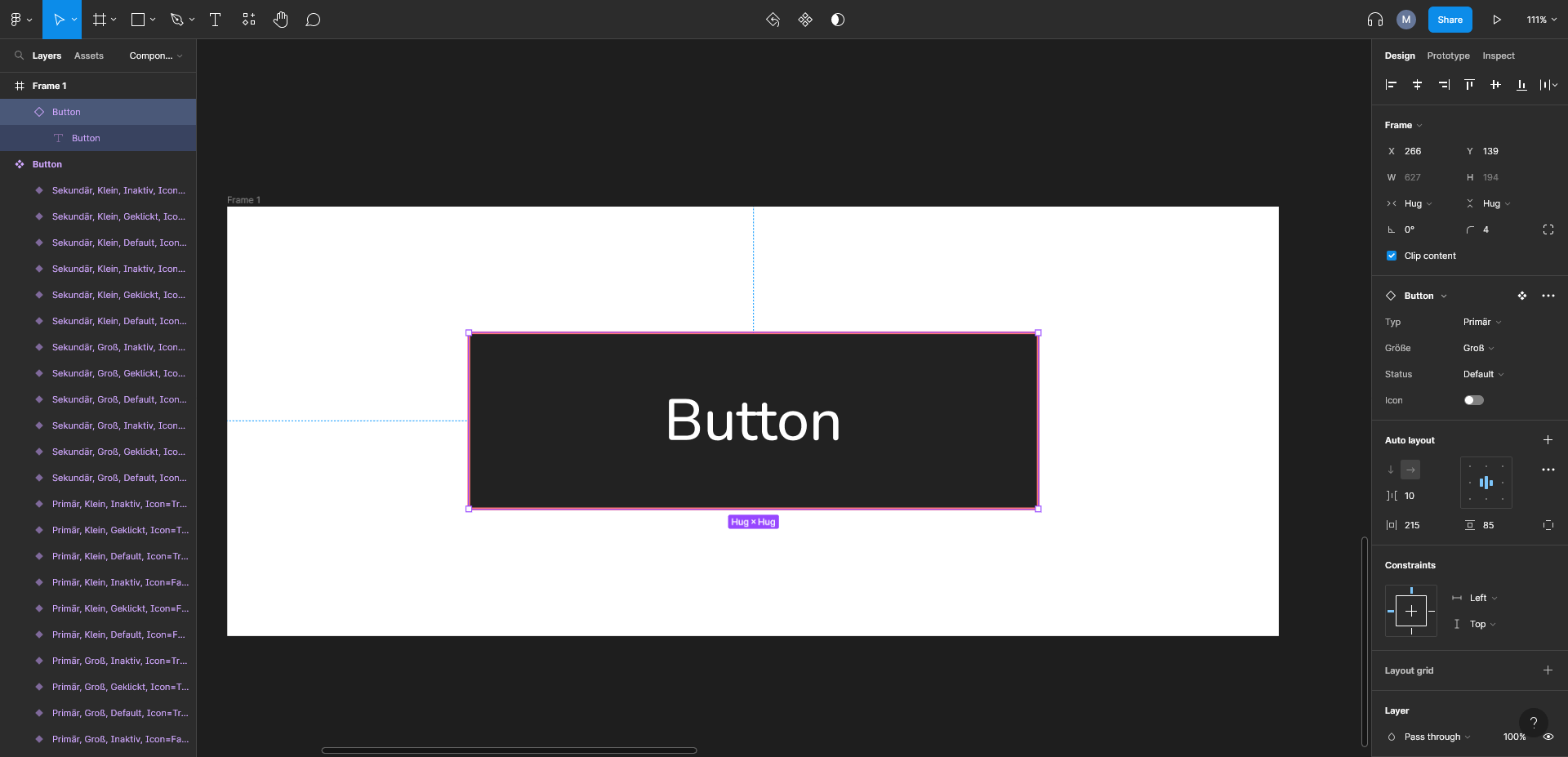
Wurde die Instanz erstellt und angewählt, können die Eigenschaften nun in der rechten Spalte nach belieben angepasst werden.

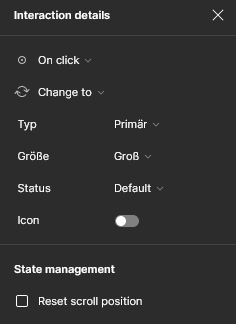
Auch beim Prototyping kommen die Varianten zu Gute: welche Variante mit welchen Eigenschaften bei den verschiedenen Aktionen angezeigt werden soll, kann hier einfach über die Varianten und deren Values ausgewählt werden. Soll der Button jedoch beispielsweise auf Klick immer den Status „Geklickt“ bekommen, kann dies bereits innerhalb der Komponente festgelegt werden, sodass die Instanzen diese Einstellung erben.

Wer den Text im Button im Nachhinein noch ändern möchte, kann dies in der Insatnz tun. Die Änderung bleibt auch bei dem Variantenwechsel erhalten.
TIPP: Um den Text auch bei Änderungen immer Mittig zu halten muss das Auto Layout aktiviert werden. Einfach die einzelnen Varianten in der Hauptkomponente (nicht aber die Komponente an sich) auswählen, in der rechten Spalte bei „Auto Layout“ auf das Plus klicken und die Mitte einstellen. Bei den Einstellungen zur Position und Größe gibt es nun auch zwei Felder für die vertikale und horizontale Größenänderung – ist dort „Hug“ zu sehen, passt sich der Button in seiner Größe dem Text an.

Das Beispiel kann auch direkt in Figma angeschaut werden: https://www.figma.com/file/qjH7lGW6WoLLwbvQzT7YeZ/Untitled?type=design&node-id=0%3A1&t=jkC2ko6zWaQQdkDN-1
Quellen
https://uxtools.co/survey/2022/
https://help.figma.com/hc/de/articles/360038662654-Einf%C3%BChrung-in-Figma-Komponenten
https://help.figma.com/hc/en-us/articles/360055471353-Prepare-for-variants