Bei dem Besuch einer Website sind die ersten Sekunden ausschlaggebend. Schnell entscheidet der Nutzer, ob die Seite das bietet, wonach er sucht oder eben nicht. Dabei kommt es auf verschiedene Faktoren an, unter anderem auch auf die Seitenladezeit. Mit den PageSpeed Insights von Google kann die Performance einer Seite einfach und schnell unter Eingabe einer URL überprüft werden. Unter https://pagespeed.web.dev ist es möglich, eine beliebige Web-Adresse einzugeben und analysieren zu lassen.
2011 wurde das Analysetool auf der Google I/O Technologiekonferenz das erste Mal vorgestellt, damals noch unter dem Namen Google PageSpeed. Dabei haben sich über die Jahre einige Leistungskennzahlen etabliert, die 2020 als Core Web Vitals zusammengefasst wurden.
Core Web Vitals (CWV)
Die CWV sind Googles Versuch, das Nutzererlebnis einer Seite anhand von messbaren Indikatoren abzubilden und so eine einheitliche Grundlage zur Analyse zu schaffen. Bis dato konzentrieren sie sich auf die folgenden drei Aspekte:
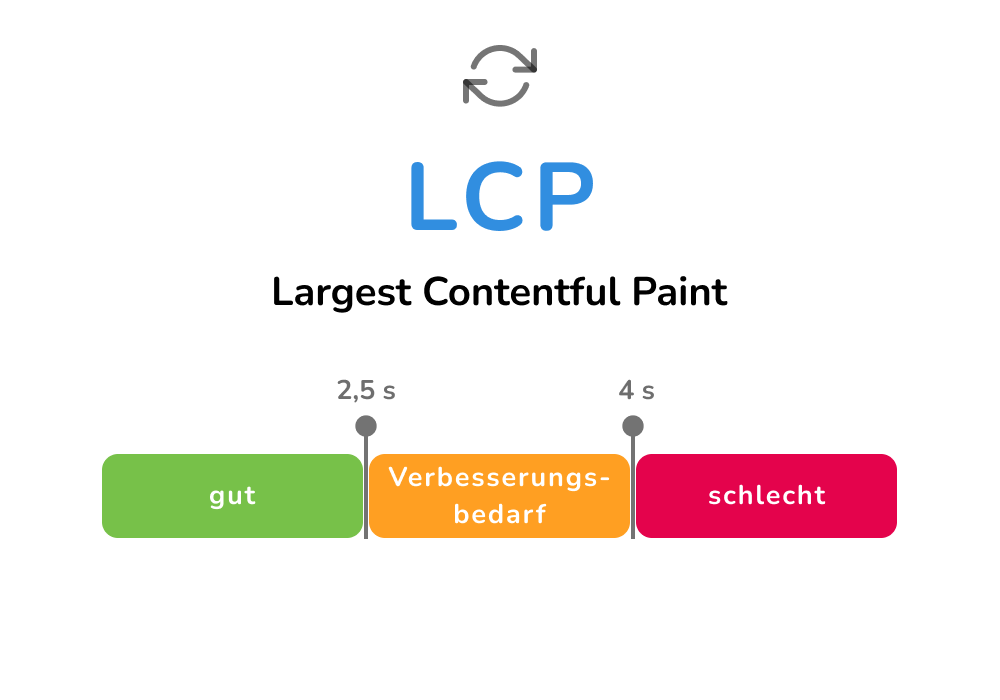
- Ladezeit, gemessen über Largest Contentful Paint (LCP) Der LCP-Messwert gibt an, wie lange es dauert, bis das größte Element im Viewport vollständig gerendert ist.

Um ein umfassenderes und ganzheitliches Bild der Nutzerfreundlichkeit einer Seite zeichnen zu können, werden weitere KPIs ermittelt. Zusätzlich zum LCP helfen die Messwerte Time to First Byte (TTFB) und First Contentful Paint (FCP).
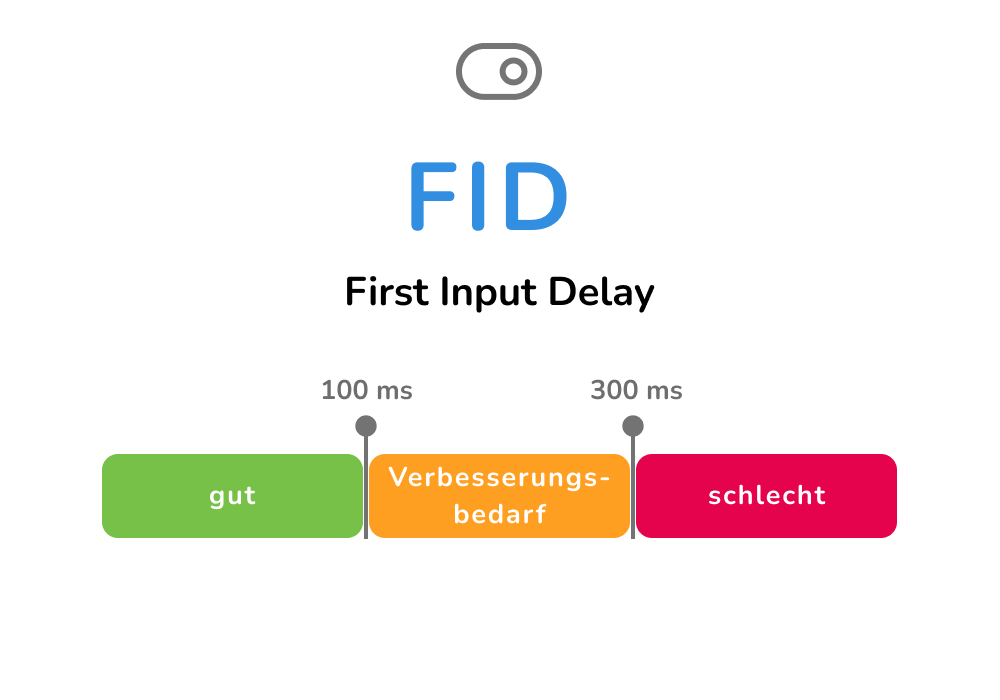
- Interaktivität, gemessen über First Input Delay (FID) Mit Hilfe des FID wird die Zeit zwischen der ersten Interaktion des Nutzers mit der Seite und der Reaktion des Browsers.

Die Total Blocking Time (TBT) und Time to Interactive (TTI) helfen zusätzlich Interaktivitätsprobleme zu erkennen und zu untersuchen.
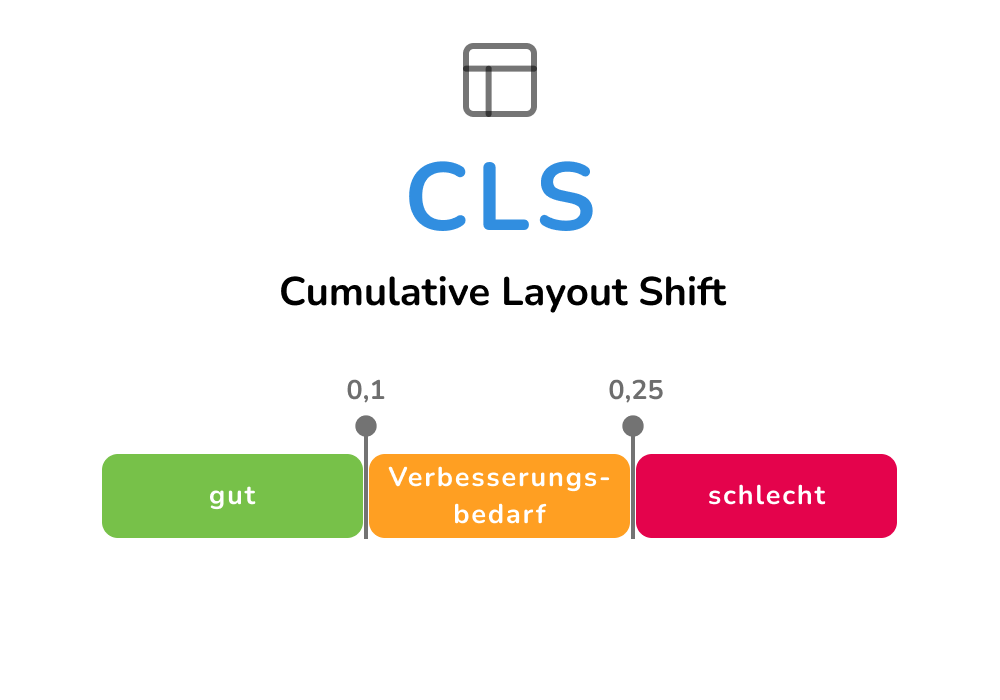
- Layout Stabilität, gemessen über Cumulative Layout Shift (CLS) Werden Elemente asynchron geladen oder DOM Elemente dynamisch generiert, kann es zu unerwarteten Layout-Verschiebungen auf der Website kommen. Dies ist oft bei Online-Artikeln der Fall, wenn die Werbung inmitten des Textes erst später geladen wird und somit während des Lesens der Text verschoben wird, um für die Werbeanzeige Platz zu schaffen. Gemessen wird hierbei ein CLS-Score, der sich aus der Impact Fraction (der Platz, den das instabile Element einnimmt in Prozent) und der Distance Fraction (der zurückgelegten Entfernung nach Positionsänderung ebenfalls in Prozent angegeben).
CLS Score = Impact Fraction * Distance Fraction

Neben den Core Web Vitals, die im Grunde die Leistung einer Website widerspiegeln, werden drei weitere Aspekte analysiert: die Barrierefreiheit, die Nutzung von Best Practices sowie der SEO Score. Jeder Bereich wird auf einer Skala von 0-100 bewertet, wobei 100 das, laut Google, Optimale darstellt.
Kritik
Während das Tool einen wertvollen Überblick und Anhaltspunkt der Leistung und Nutzerfreundlichkeit einer Website bietet, sollte sich nicht vollkommen darauf verlassen werden. Es handelt sich um einen Algorithmus, der zum einen sehr kleinlich auf alles hinweist, was nicht den Idealwerten entspricht und auch die Beziehungen der Elemente nicht immer korrekt erfassen kann. So ist es durchaus möglich, dass sich der Score verschlechtert, wenn die Verbesserungsvorschläge umgesetzt wurden. Es sollte immer situationsabhängig abgewogen werden, ob die vorgeschlagenen Änderungen sinnvoll und zielführend sind und dadurch nicht andere Aspekte verschlechtert werden.
Tipp: Da der Chrome Browser der mit Abstand meist genutzte ist, ist es Google möglich, einiges an Daten zu sammeln und sie in die Analyse mit einfließen zu lassen. So fließen in die Auswertung auch Nutzerdaten von vorherigen Seitenbesuchen und zeigen gerade nach großen Änderungen nicht den aktuellen Stand. Sollen direkte Auswirkungen von Änderungen bewertet werden, kann im Chrome Browser das Lighthouse Tool in den Dev-Tools verwendet werden. Dieser bezieht keine historischen Daten mit ein und zeigt die aktuellen Daten ohne Erfahrungswerte.
Quellen
https://web.dev/vitals/#core-web-vitals
https://de.ryte.com/wiki/Core_Web_Vitals#Cumulative_Layout_Shift