Seitdem das Landgericht München am 20. Januar 2022 (Az: 3 O 17493/20) die dynamische Einbindung von Google Fonts als Verletzung des Persönlichkeitsrechts eingestuft hat, fürchten immer mehr Webseitenbetreiber eine Abmahnwelle. Die Entscheidung wurde mit einem Datenschutzverstoß begründet, da die IP Adressen der Seitenbesucher bei dieser Einbindungsart automatisch und ohne Zustimmung an Google weitergeleitet wird. Das läuft im Hintergrund ab, wenn die Schriften nicht lokal auf dem Server des Website Hosts liegen, sondern auf dem Server von Google.
Da mit der Serverabfrage jedoch personenbezogene Daten wie:
- genutzter Browser
- besuchte Website
- Betriebssystem
- Bildschirmauflösung
- Spracheinstellungen
- sowie die IP Adresse
unwissentlich an Google überragen werden, liegt somit eine Verletzung des Rechts auf informationelle Selbstbestimmung nach § 823 Abs. 1 BGB vor. Webseitenbetreibern droht eine Welle von Zahlungsaufforderung von 100 € pro Kläger.
Wie Sie überprüfen können, ob Ihre Website betroffen ist
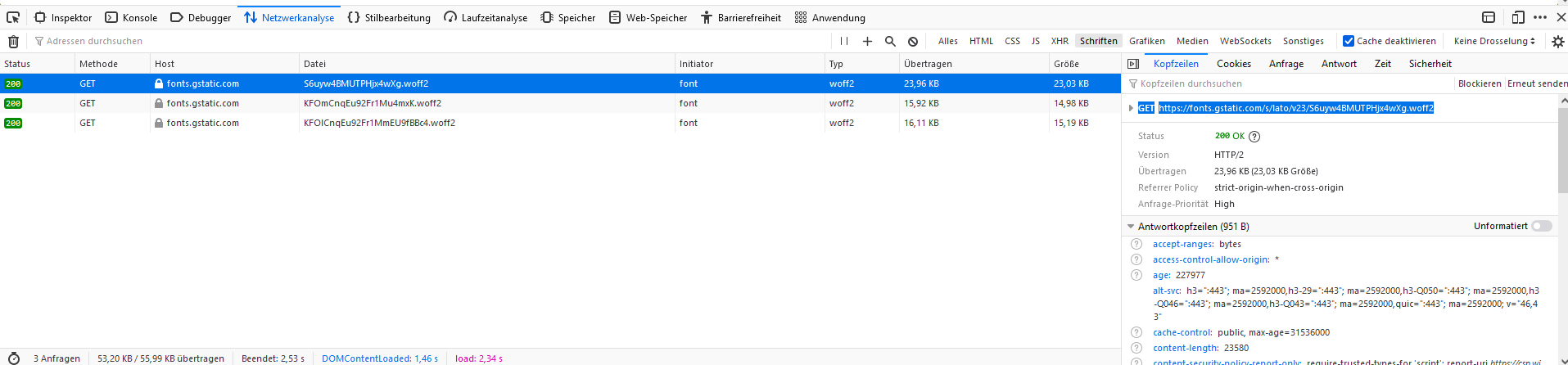
Die Art der Einbindung lässt sich leicht über den Browser prüfen. Dazu muss zunächst die zu prüfende Seite aufgerufen werden. Mit Betätigung der F12 Taste oder einem Rechtsklick > Untersuchen öffnen sich die Entwicklertools. Hier können nun unter dem Reiter „Netzwerkanalyse“ die Quellen der geladenen Datei aufgerufen werden. Da einige Meldungen erscheinen werden, kann zudem in der Zeile oben direkt nach Schriften gefiltert werden. Sobald in der Liste „fonts.gstatic“ oder ähnliches auftaucht, werden die Schriften von Google Servern geladen und die IP Adresse der Besucher eventuell an diese übermittelt. Der rechts markierte Link ist die URL, über welche die Website auf externen Servern liegende Schriften zugreift.

Die sichere Alternative
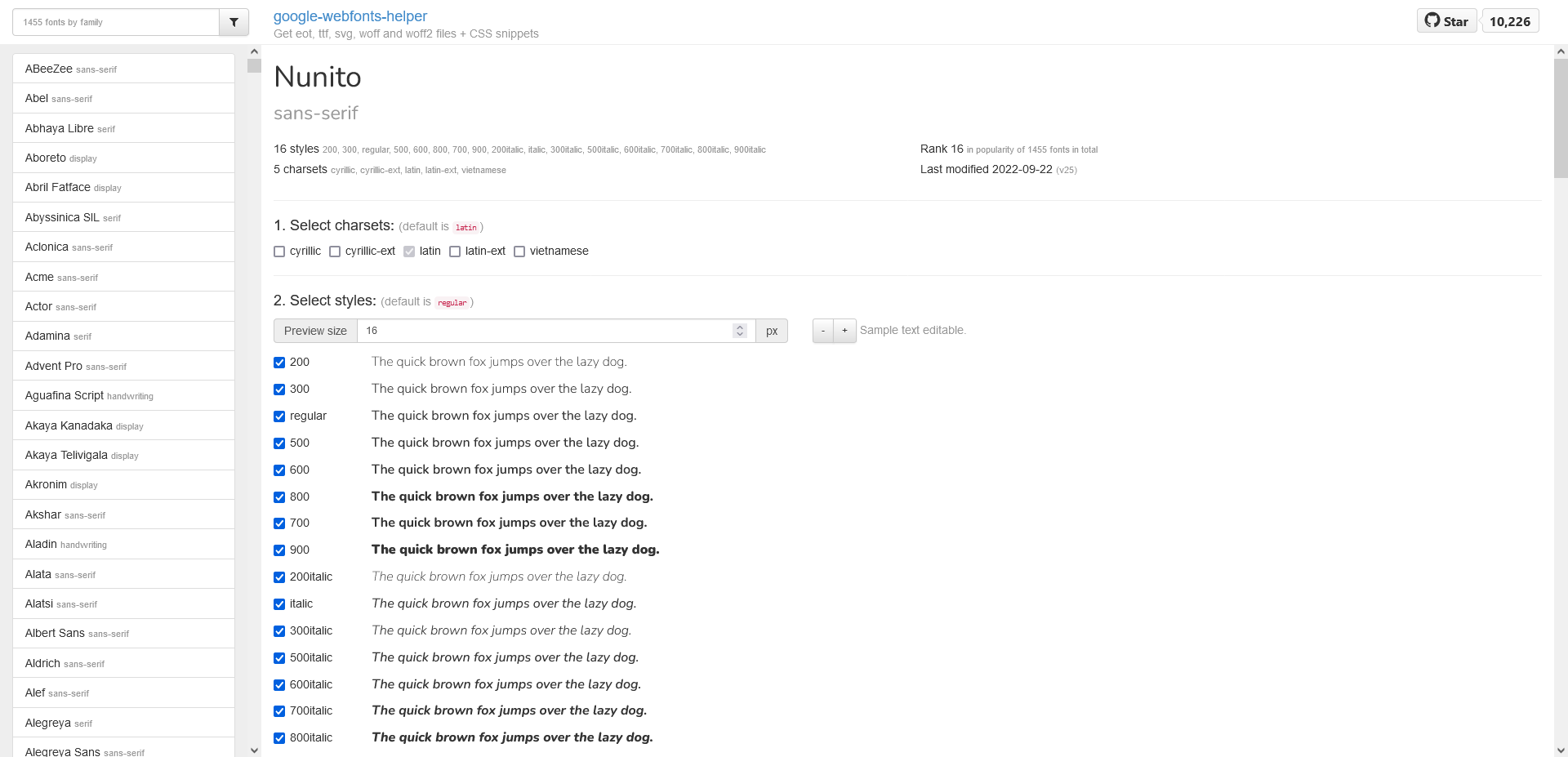
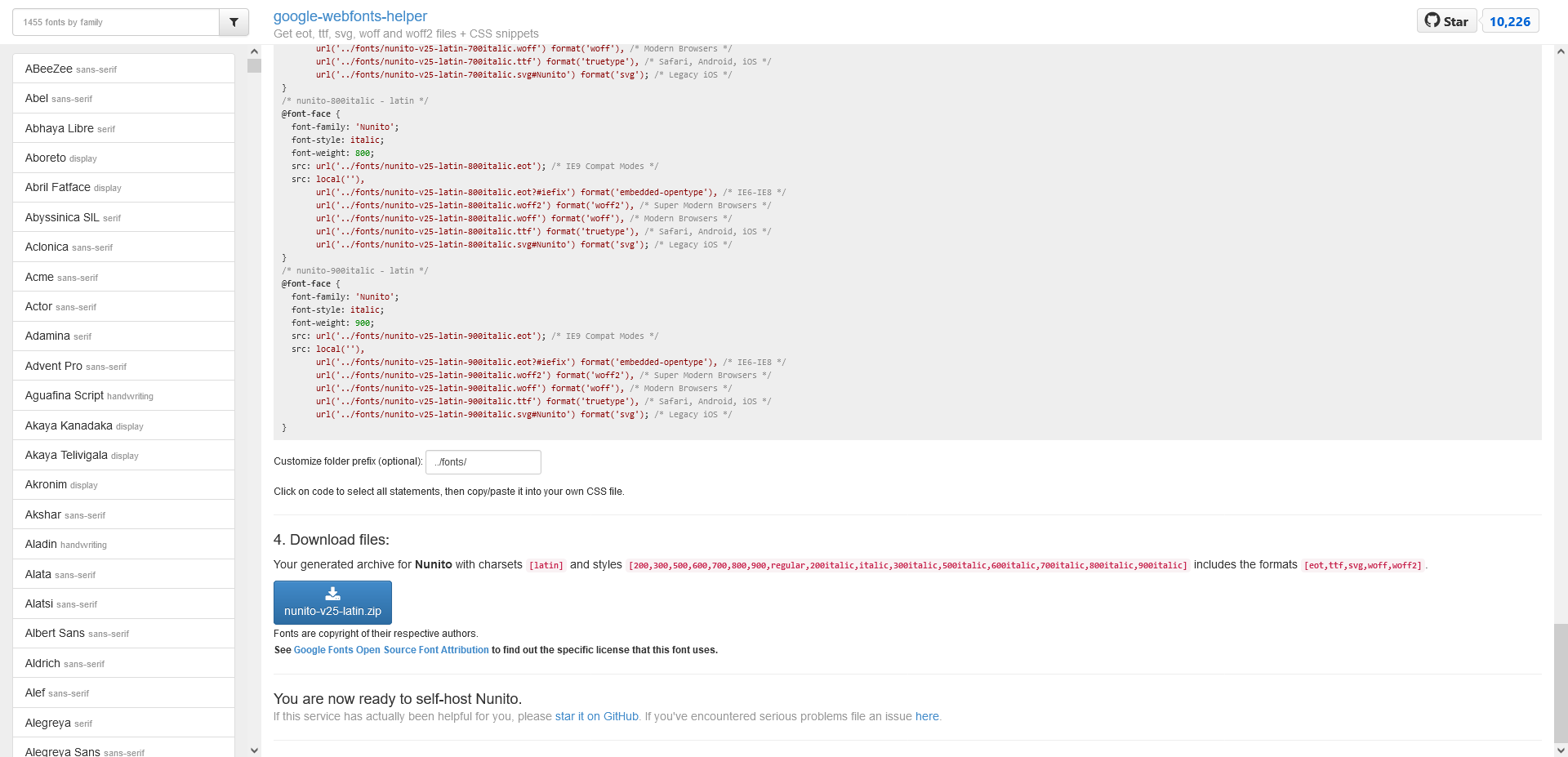
Neben der, nicht DSGVO konformen, dynamischen Einbindung gibt es auch eine weitere Art verschiedene Schriftarten zu verwenden: die gewünschten Schriften selbst hosten. Die sichere Art der Einbindung ist die lokale – codeseitig und auf dem eigenen Server. Hierbei hilft der Google Webfonts Helper. Im Verzeichnis finden sich alle Schriftarten, die auch bei Google Fonts angeboten werden. Hier können einzelne Stile innerhalb der Schriftfamilie ausgewählt werden, doch es empfiehlt sich immer alle anzuwählen und einzubinden, da der Browser lediglich das lädt, was er braucht. So mindert es nicht die Performance und falls andere Schrift-Stile bei Weiterentwicklung oder Änderung der Website benötigt werden, sind die sie bereits vorhanden. Der Webfonts Helper bereitet die CSS Codeblöcke ebenfalls bereits vor und die Schrift-Dateien müssen nur noch heruntergeladen werden.


Es wird empfohlen den CSS Block mit den Schriften als Child Theme in die Verzeichnisstruktur der Seite einzuarbeiten. So wird der Überblick behalten und die Gefahr einer Überschreibung des Codes bei Updates beseitigt.
Mögliche Stolpersteine und was zu beachten ist
Kappen der dynamischen Einbindung Die dynamische Einbindung muss, trotz des Vorhandenseins der lokal eingebundenen Schriften, dennoch manuell unterbrochen werden. Über das FTP muss zunächst die CSS Datei mit den externen Verweisen ausfindig gemacht werden – meist ist es die style.css. Der Code, der die dynamische Einbindung über Google steuert, sieht folgendermaßen aus:
@import url(´https://static.parastorage.com/services/santa-resources/dist/viewer/user-site-fonts/fonts/Raleway/v26/1Ptug8zYS_SKggPNyC0IT4ttDfA.woff2´)
Diese Zeilen müssen alle aus der CSS Datei gelöscht werden. Der Link, wie oben zu sehen, ist an dieser Stelle ein Beispiel.
Plugins
Während es Plugins gibt, die damit werben die Schriftarten unkompliziert lokal einzubinden, sind diese jedoch meist nur beschränkt einsetzbar und haben oft Kompatibilitätsprobleme mit andern Plugins oder Themes, sodass die Einbindung nur teilweise oder fehlerhaft erfolgt. Die sicherste Methode beleibt die Schriftarten händisch über das FTP einzubinden.
Wem das dann doch alles zu viel ist, der kann alternativ auch die Systemschriften verwenden. Das schränkt die Design- und Individualisierungsoptionen jedoch stark ein.
Hinweis: Dieser Beitrag stellt keine Rechtsberatung dar und kann keine individuelle rechtliche Beratung ersetzen.
Quellen
https://www.gesetze-bayern.de/Content/Document/Y-300-Z-BECKRS-B-2022-N-612?hl=true
https://kurs.verokoko.de/wordpress/themes/webfonts-in-child-theme-einbinden/
https://gwfh.mranftl.com/fonts
https://www.e-recht24.de/artikel/datenschutz/13052-datenschutz-und-google-fonts.html
Bildquellen
Konfetti Icon: https://www.flaticon.com/de/kostenlose-icons/konfetti - erstellt von Freepik
Font-size Icon: https://www.flaticon.com/free-icons/font-size - erstellt von Freepik


