Bereits im letzten Beitrag haben wir uns mit Komponenten in Figma beschäftigt. In diesem wird es um die Erstellung eines anpassbaren und interaktiven Dropdowns gehen.
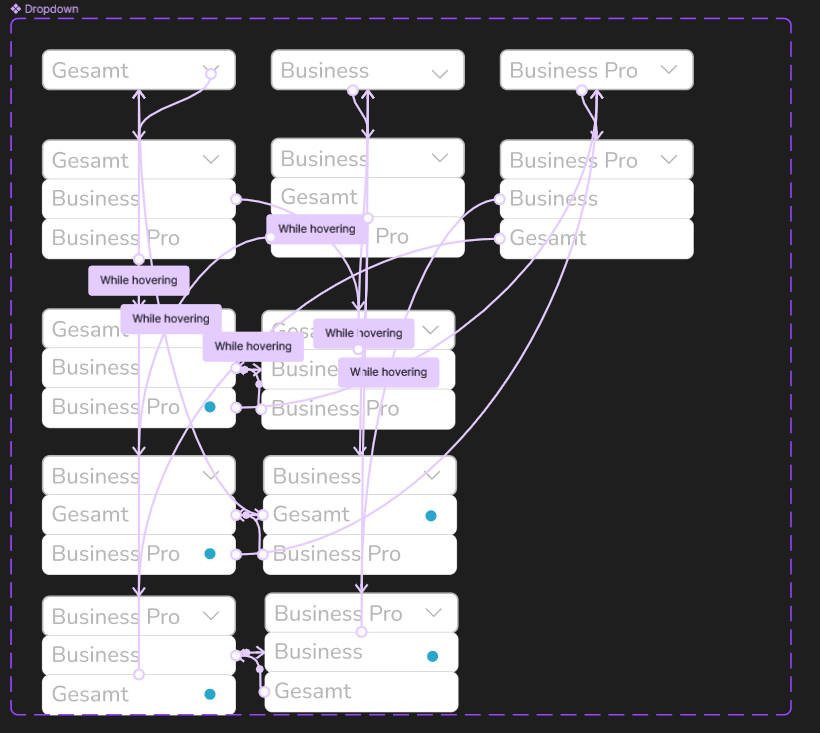
Auch untereinander können Komponenten und Instanzen verknüpft werden. So kann Aufwand reduziert und die Übersichtlichkeit gewahrt werden. Mein erster Versuch an einem Dropdown sah so aus: aufgebläht und unübersichtlich – vor allem beim Prototyping.

Erst nachdem ich auf das Beispiel von einem Mitglied der Figma Community, Design Xstream, gestoßen bin, habe ich gelernt, wie es auch einfacher geht. Folgend also die Schritt für Schritt Anleitung für eine simple und interaktive Dropdown-Komponente.
1. Variablen
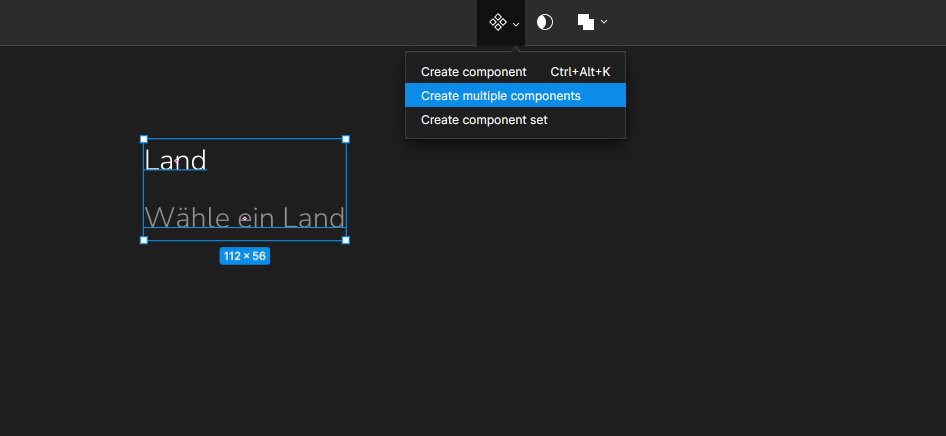
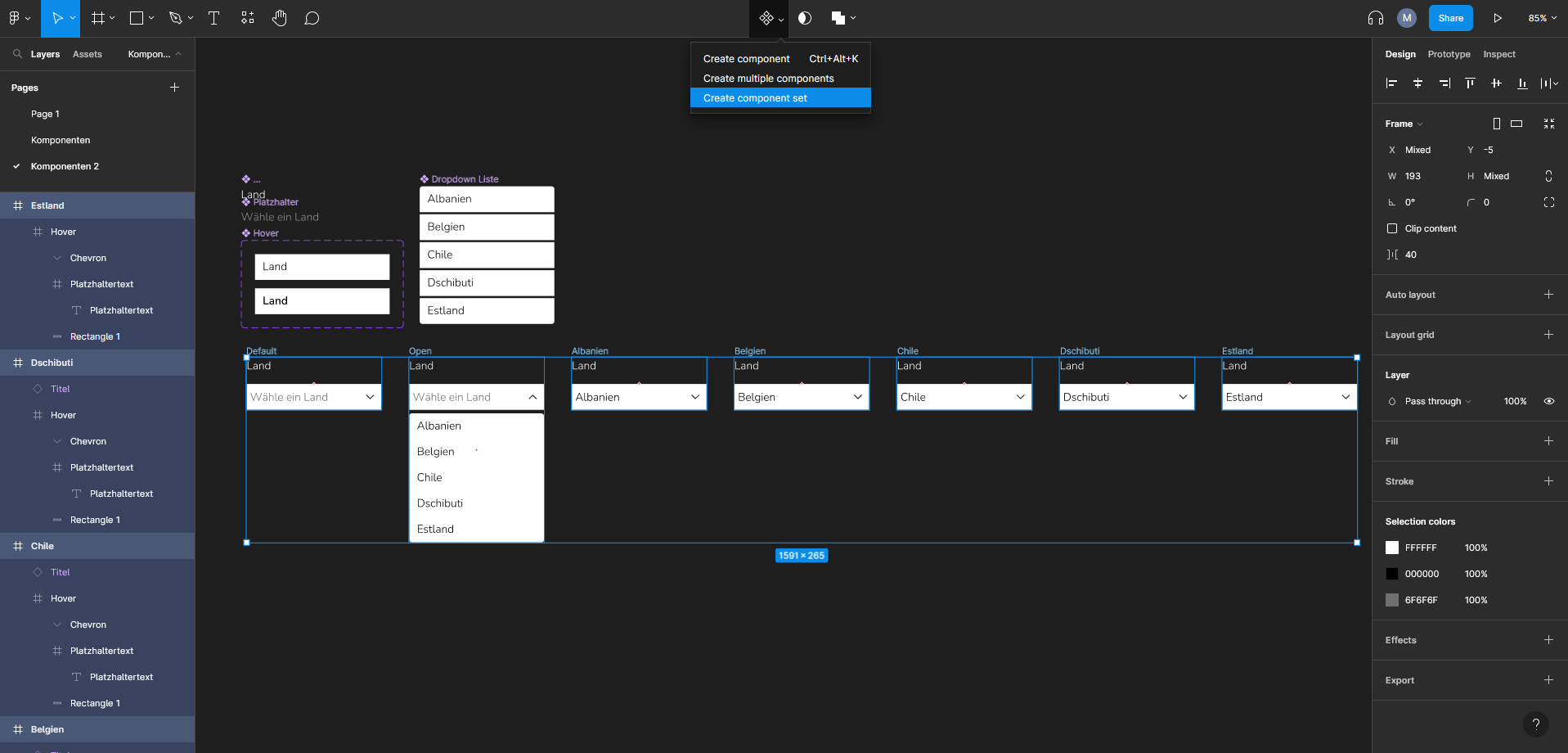
Zunächst werden aus allem, was variabel und im Nachhinein noch veränderbar sein soll, Komponenten erstellt. In unserem Beispiel sind das der Titel, der Platzhaltertext sowie die Auswahl an sich. Titel und Platzhaltertext sind schnell über das Komponentenzeichen in der Kopfleiste umgewandelt. Da es zwei auf einmal sind bietet sich hier auch die Bulk-Funktion „Create multiple components“ an.

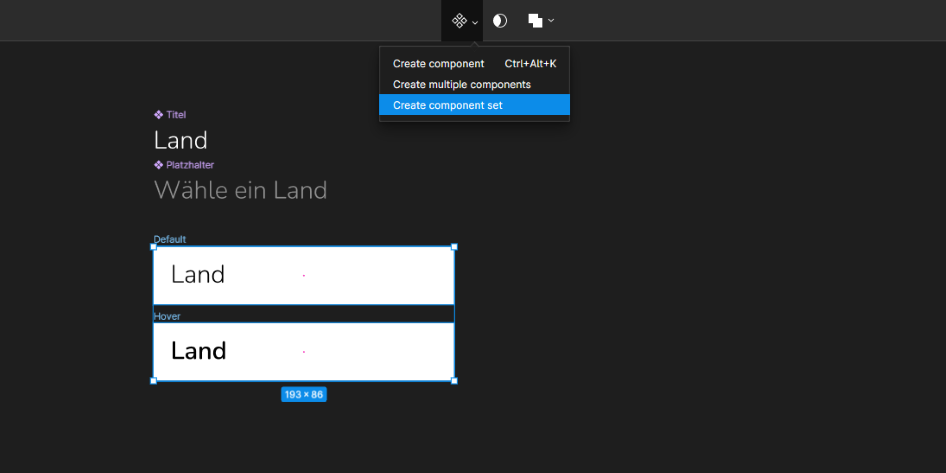
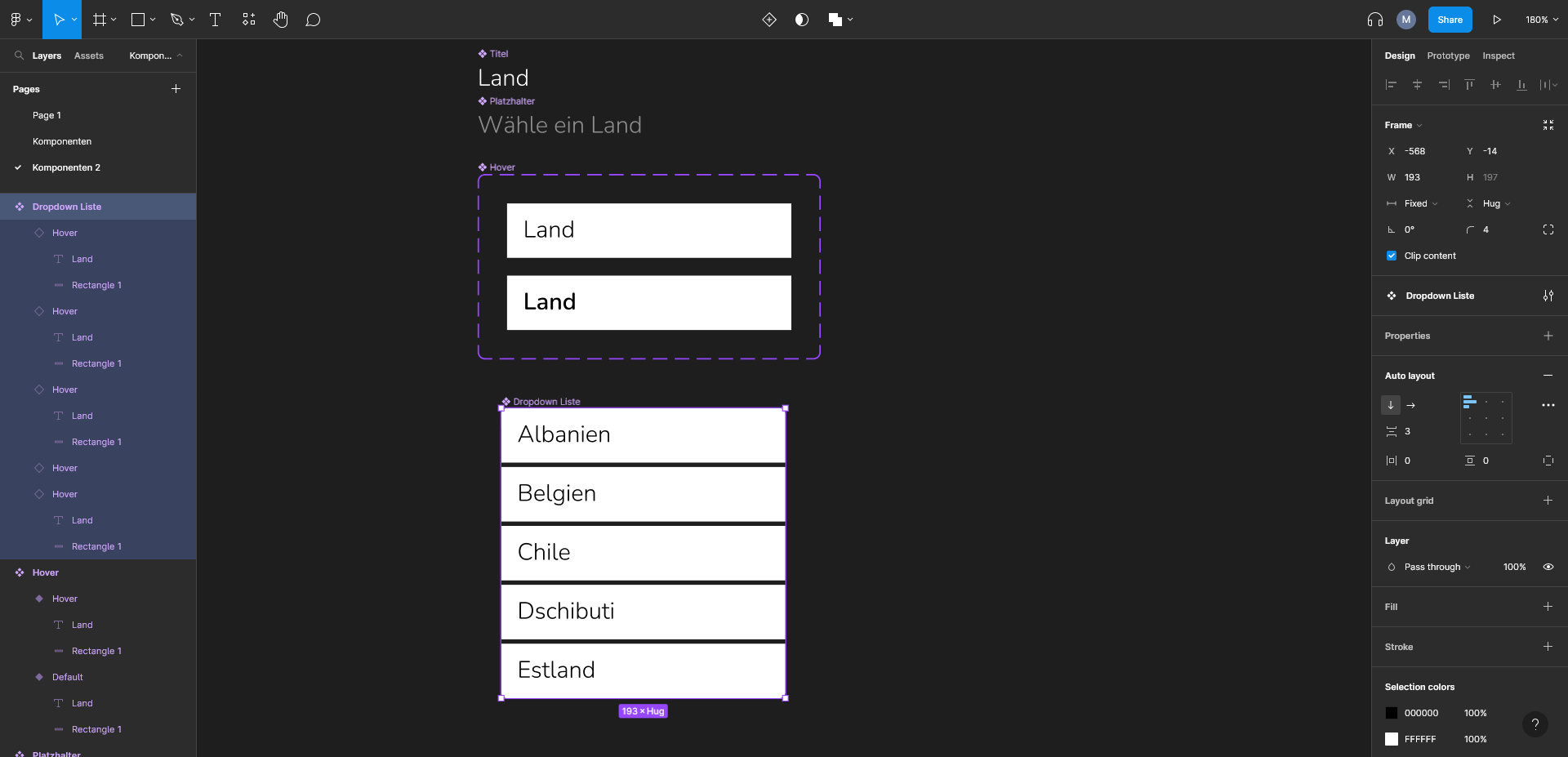
Für das Erstellen der Auswahl muss zunächst noch der Hover-Zustand definiert werden – hier einfach ein etwas schwererer Schriftgrad. Sind die Zustände zur Zufriedenheit bearbeitet, werden beide markiert und über „Create component set“ zu einer Komponente zusammengefasst. Hierbei bilden die einzelnen Elemente dann die Varianten.

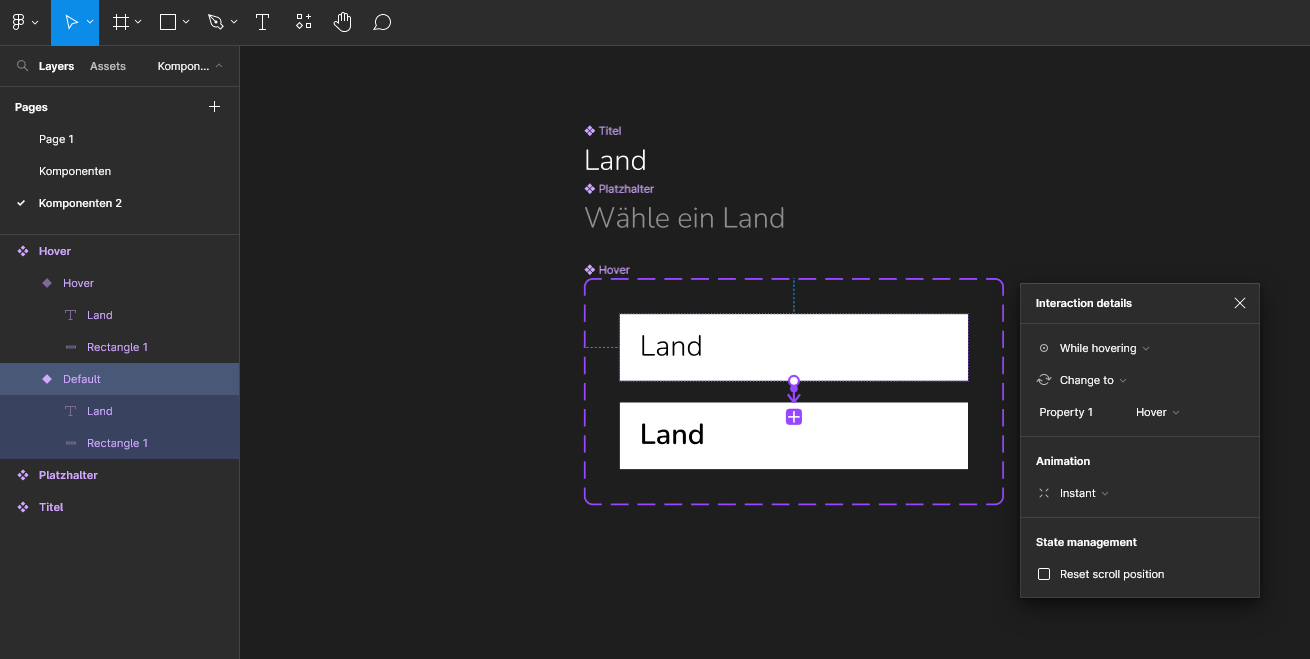
Ist die Komponente erstellt, muss nur noch über „Prototype“ in der rechten Spalte die Hover-Aktion definiert werden. Dafür die Default Variante anwählen und von einem Plus zur Hover Variante ziehen. Im kleinen Pop Up Fenster dann „While hovering“ einstellen.

Nun werden zwei Instanzen der Hover Komponente eingefügt (in der linken Spalte unter Assets per Drag & Drop hineinziehen) und bereits so untereinander angeordnet, wie es im Dropdown später sein soll. Danach werden beide markiert und in der rechten Spalte ein Auto Layout über das Plus hinzugefügt, sodass neu erstellte Elemente im Dropdown immer genau untereinander mit einer festen Breite platziert werden. Innerhalb des Auto Layout-Frames kann nun eine Hover-Instanz nach belieben kopiert und eingefügt und die Texte angepasst werden. Auch hieraus wird dann eine Komponente erstellt – in unserem Fall die „Dropdown Liste“.

Somit sind die variablen Elemente des Menüs fertig und müssen nur noch zusammengesetzt und verknüpft werden.
2. Das Menü zusammen bauen
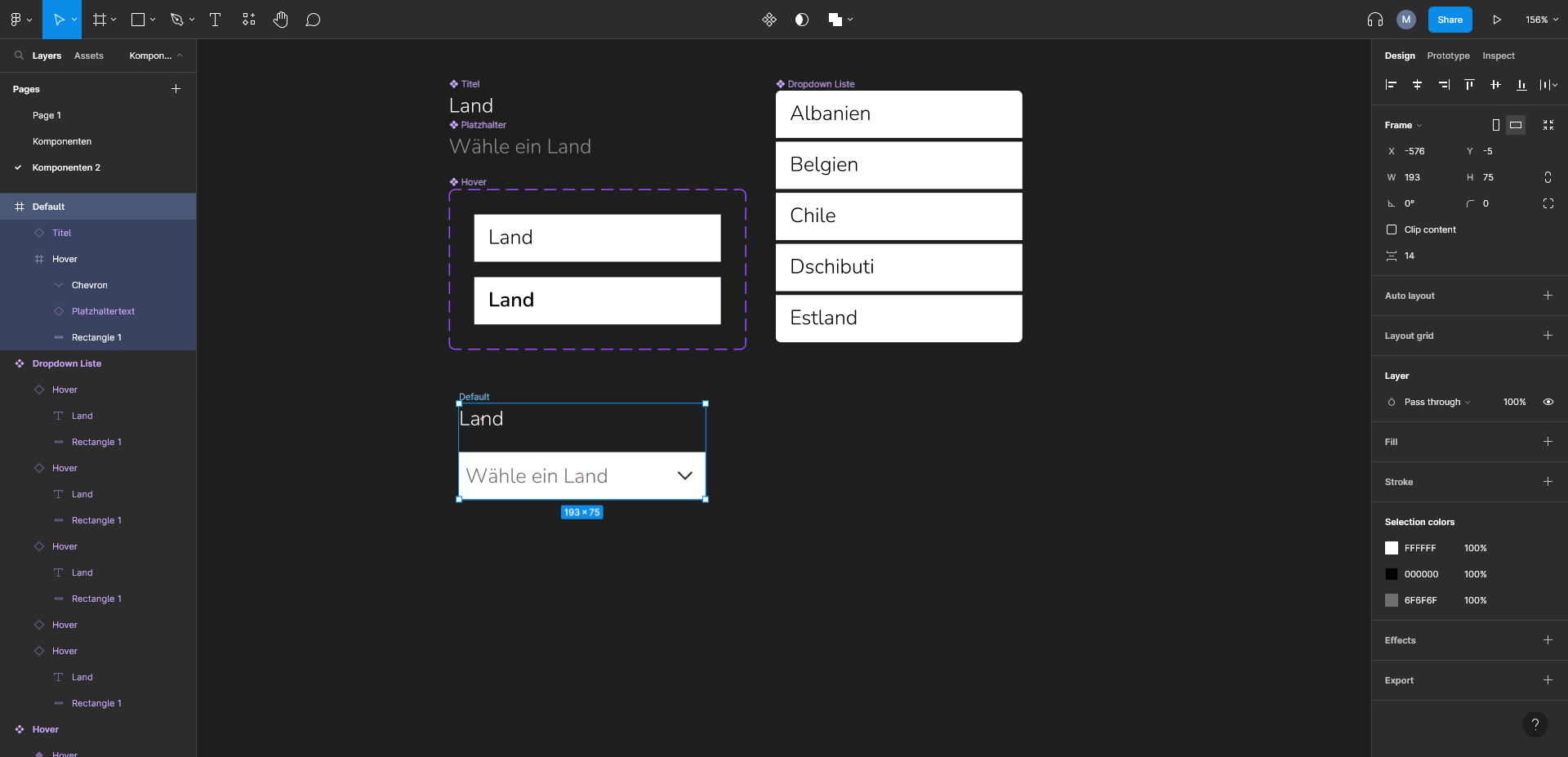
Nun wird der Ausgangszustand gebaut – das eingeklappte Dropdownmenü. Hierzu wird ein Instanz des Titels erstellt sowie ein Frame mit dem zuvor erstellten Platzhaltetext und ggf. auch einem kleinen Icon, welches anzeigt, dass es sich um ein Dropdownmenü handelt. Diese Elemente werden alle markiert und über einen Rechtsklick > „Frame selection“ gerahmt. Das ist der Default.

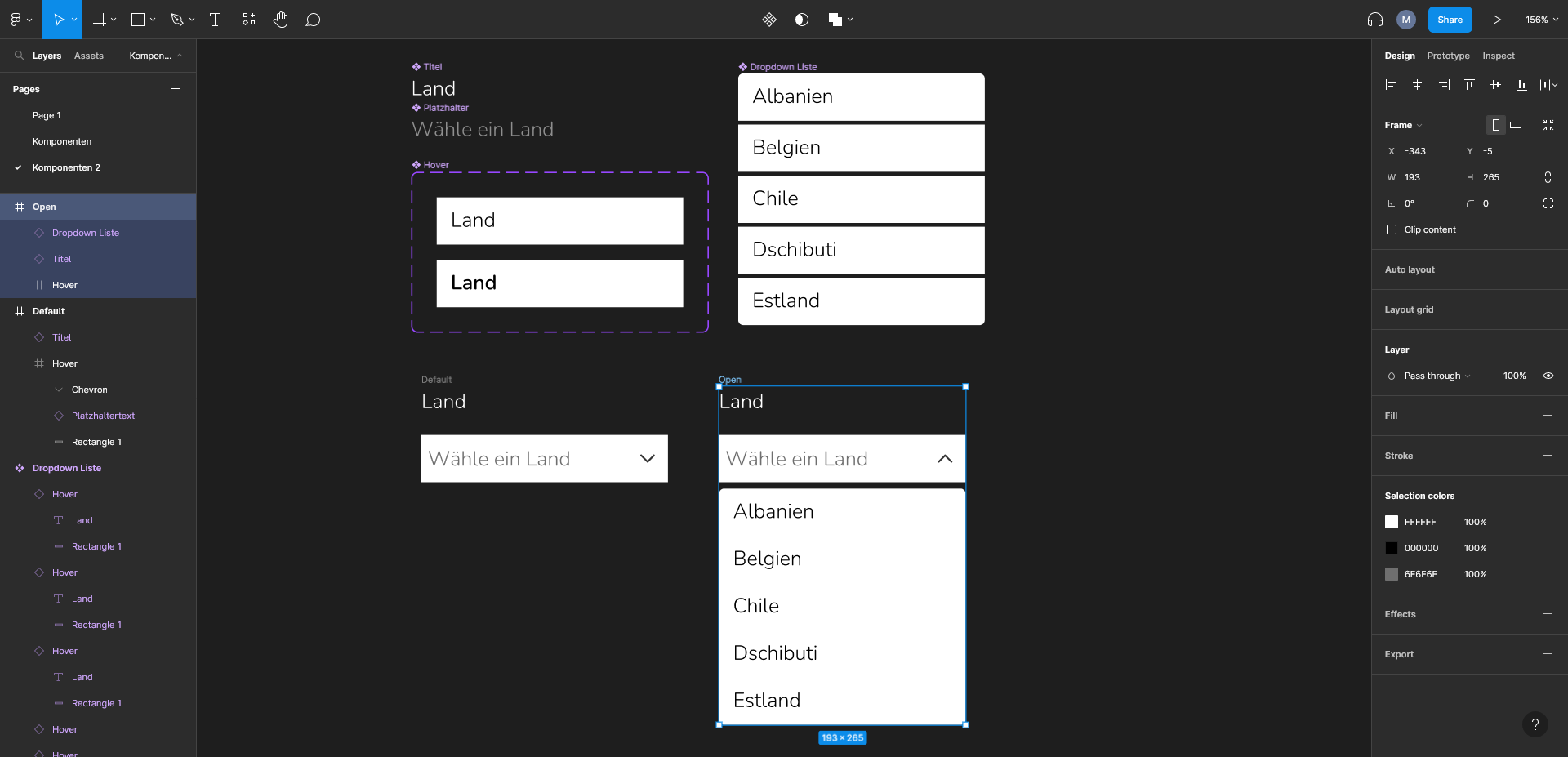
Jetzt kann der Frame kopiert und eine Instanz der bereits erstellten Dropdown Liste-Komponente mit zum Frame hinzugefügt werden, sodass der aufgeklappte Status zu sehen ist. Hier sollte bei Verwendung eines Icons darauf geachtet werden, dass dieses nun nach oben zeigt. Auch die Dropdownliste kann noch einmal angepasst werden – in unserem Beispiel wurden die vertikalen Abstände des Auto Layouts hier auf 0 gesetzt.

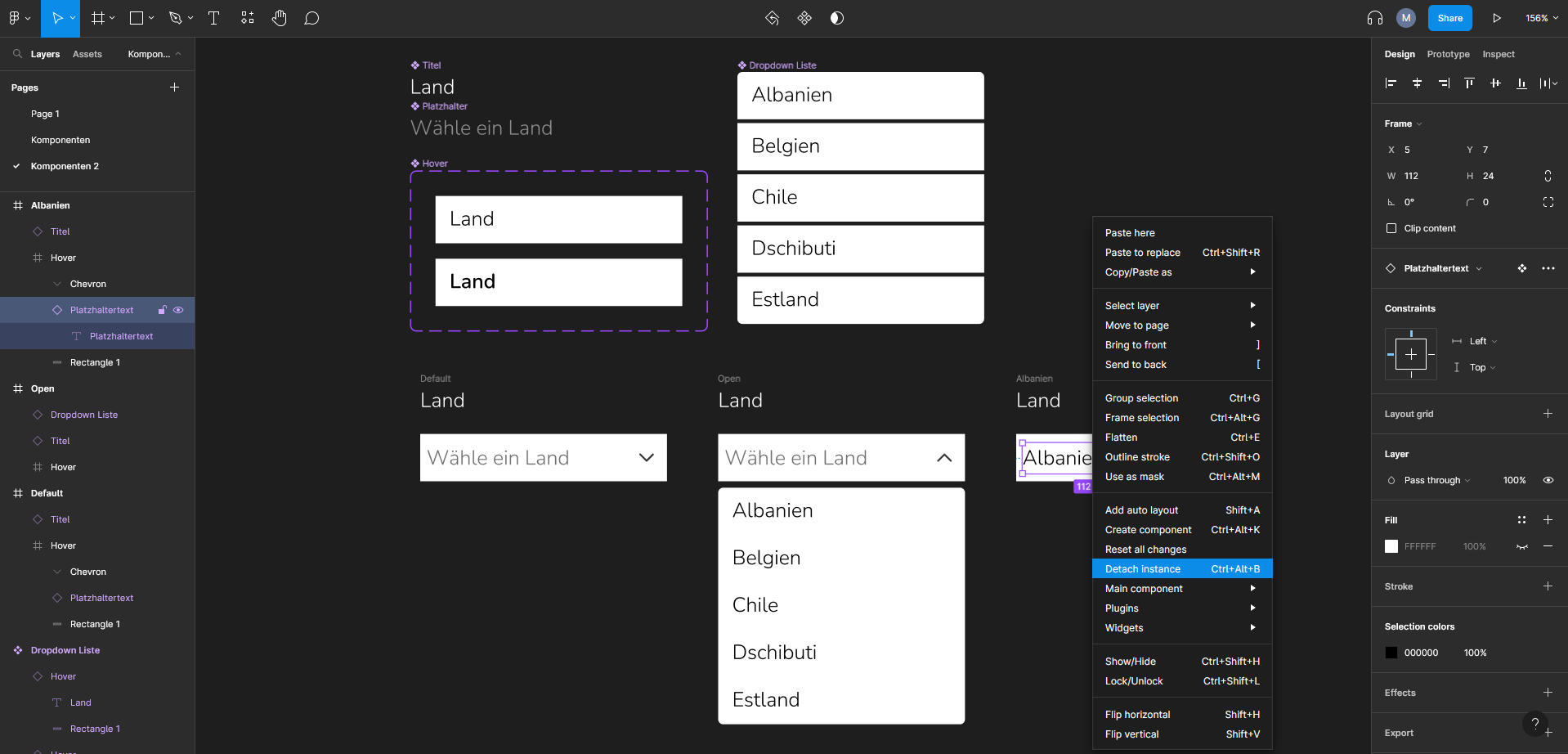
Nun wird der Default-Frame kopiert, der Platzhaltertext von der Hauptkomponente abgenabelt (Rechtsklick > "Detach instance") und in das erste Listenelement umbenannt, sodass nun der Zustand bei ausgewähltem ersten Element zu sehen ist.

Dieser Frame wird nun so oft kopiert, wie es Listenelemente gibt. Ist für jeden Status ein Frame erstellt, wird ein Komponenten Set erstellt.

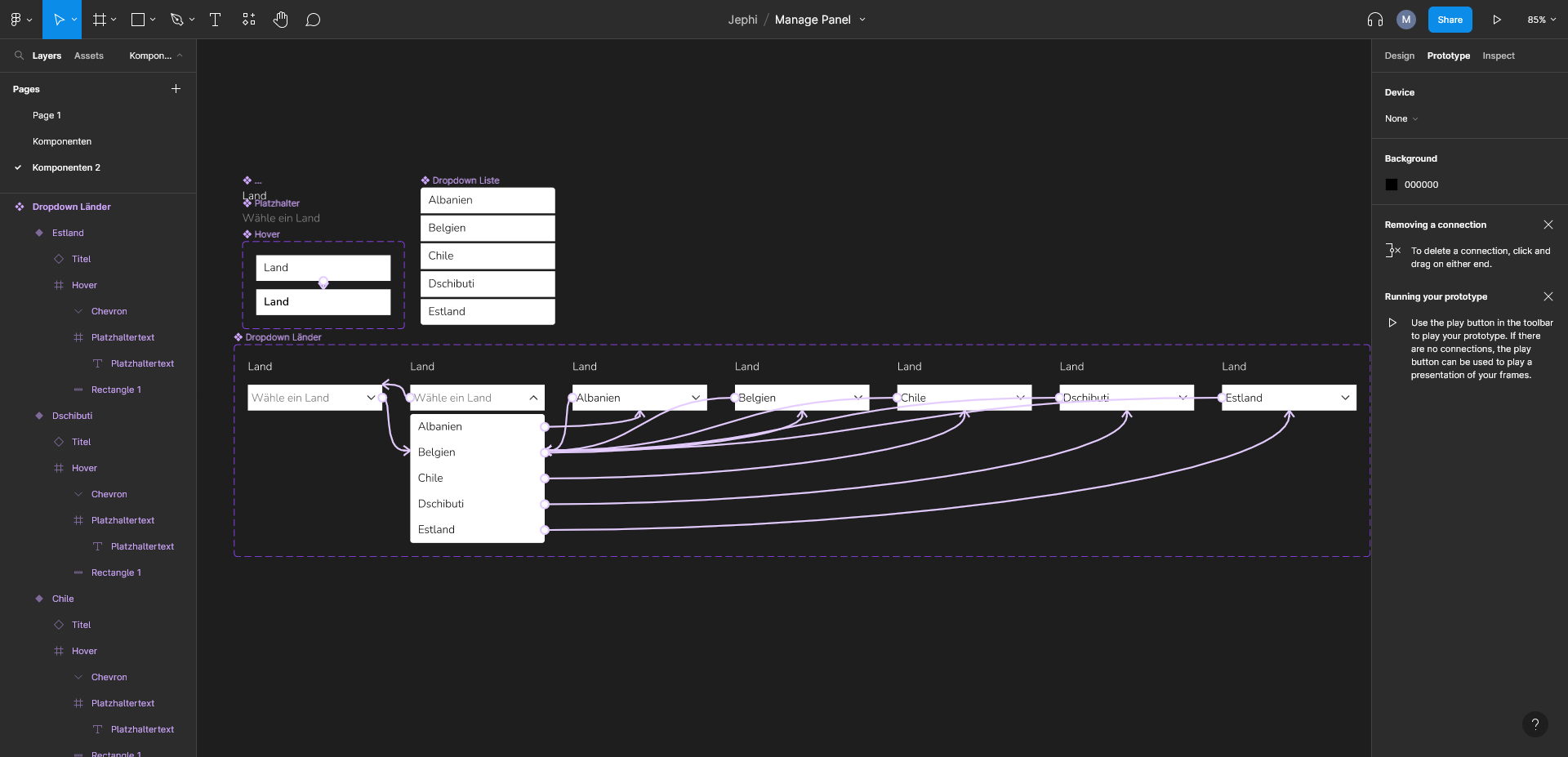
Nun müssen die Varianten untereinander nur noch über „Prototype“ verknüpft werden und fertig ist das interaktive Dropdown.

Die Datei kann unter folgendem Link für ein besseres Verständnis angesehen werden: Zur Figma Datei
Quelle:


